CSS Generator
CSS Grid Generator: Simplifying Web Layouts
In the ever-evolving world of web design, creating responsive and efficient layouts is paramount. Enter CSS Grid Generator, a user-friendly tool that empowers developers
to craft custom CSS grid layouts with ease. By allowing users to define the number of columns, rows, and gutter sizes, this generator streamlines the design process, making it accessible to both seasoned professionals and newcomers alike.

Key Features of CSS Grid Generator
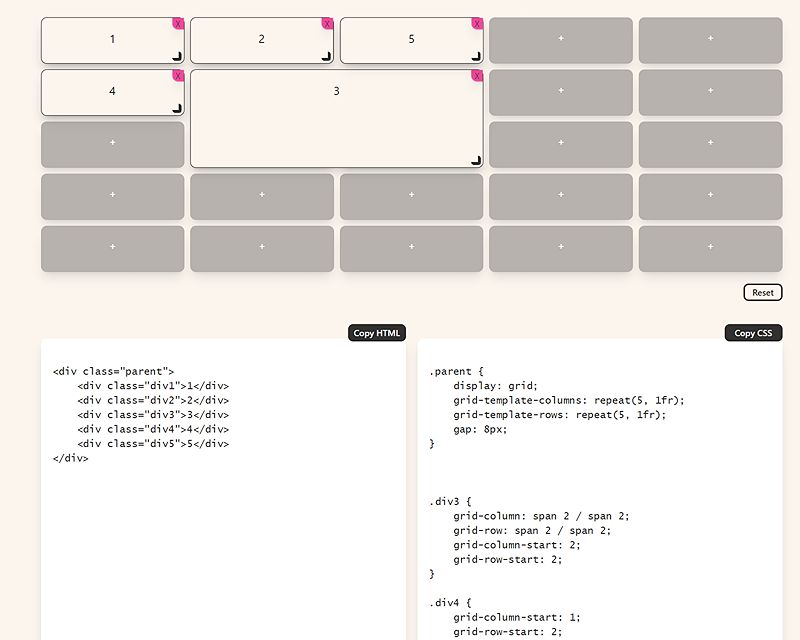
- Customizable Layouts: Adjust the number of columns, rows, and gaps to fit your specific design needs.
- Interactive Design: Add new elements, resize them using intuitive handles, and reposition through drag-and-drop functionality.
- Instant Code Generation: Once your layout is perfected, seamlessly copy the generated HTML and CSS code into your project.
How to Use the CSS Grid Generator
- Customize the number of columns, rows, and gaps to fit your needs.
- Click the square with the "+" sign to add a new element to the grid.
- Resize the DIV using the handle in the bottom right corner.
- Drag and drop the DIV to reposition it as desired.
- Finally, copy the generated HTML and CSS code and paste it into your project.
Why Choose CSS Grid Generator?
With the increasing complexity of web interfaces, tools like CSS Grid Generator are indispensable. They not only save time but also reduce the potential for errors in manual coding. By providing a visual interface, designers can experiment with different layouts in real-time, ensuring the final product is both functional and aesthetically pleasing. :contentReference[oaicite:1]{index=1}
Stay Ahead with Modern Design Tools
As web technologies continue to advance, staying updated with the latest tools and trends is crucial. Incorporating resources like CSS Grid Generator into your workflow ensures that your designs remain contemporary, responsive, and aligned with industry best practices.
In conclusion, whether you're a web design veteran or just starting out, CSS Grid Generator offers a straightforward solution to creating dynamic and responsive layouts. Its blend of simplicity and powerful features makes it a must-have in today's digital design toolkit.





