CSS HTML JS Scripts

CSS, JS, HTML Scripts: Your Complete Resource Hub
Welcome to the CSS, JS, HTML Scripts section—your one-stop destination for all things related to web development. This category is packed with resources covering everything from basic CSS properties and selectors to more advanced topics like CSS animations, JavaScript functionality, and HTML structure.
Whether you’re just starting out or looking to refine your skills, this section has something for everyone. Here you’ll find useful code snippets, best practices, tips for debugging, and resources for building responsive designs. Dive into the CSS, JS, HTML Scripts section and arm yourself with the essential tools needed to create dynamic and visually appealing websites.
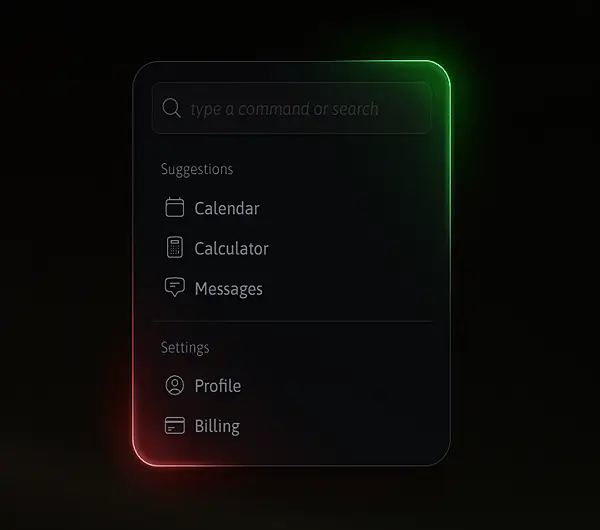
The Neon Glass Context Menu is a creative web design experiment that combines modern glassmorphism with neon glow effects to produce a futuristic and...
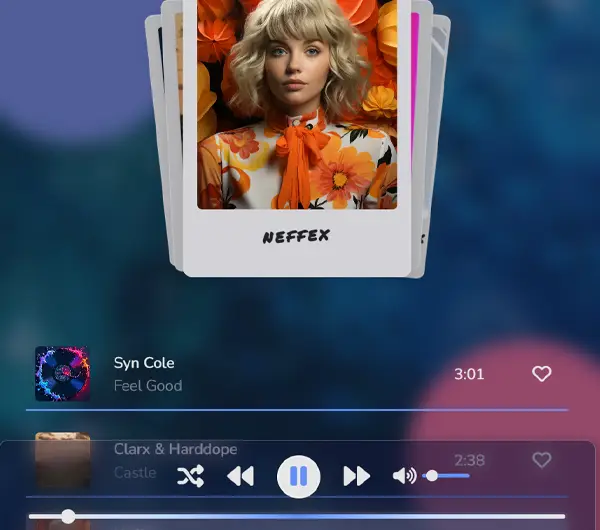
In the realm of modern web development, creating engaging and interactive user interfaces is paramount. The Swiper Card Slider with Music Player exem...
In the ever-evolving world of web design, creating interactive and engaging user interfaces is paramount. One innovative technique to captivate users...
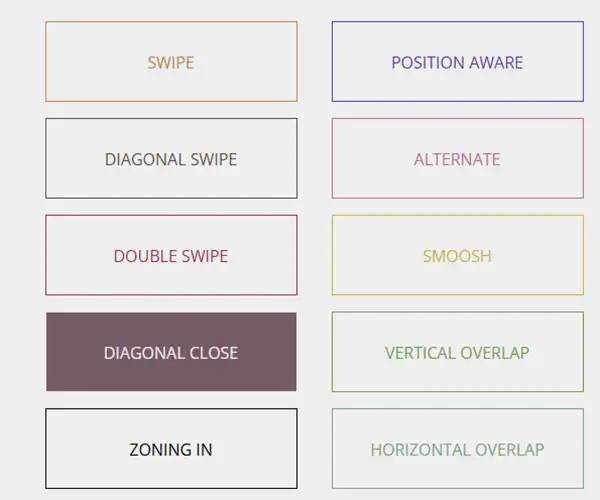
Bring Life to Your UI with Creative Button Hover Effects
Looking to enhance your website's interactivity? Kyle Brumm's collection of button hover effe...
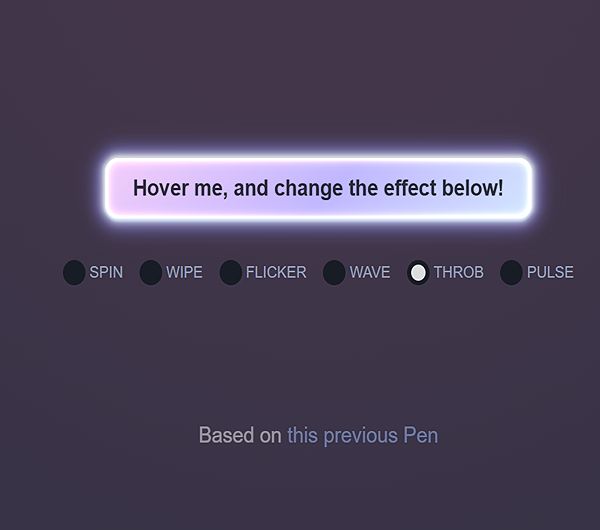
In the dynamic realm of web design, creating interactive and visually appealing elements is essential. The Multiple Glow Effects Button by Simon Goel...