Interactive Learning

Interactive Games: Learn and Master CSS Through Play
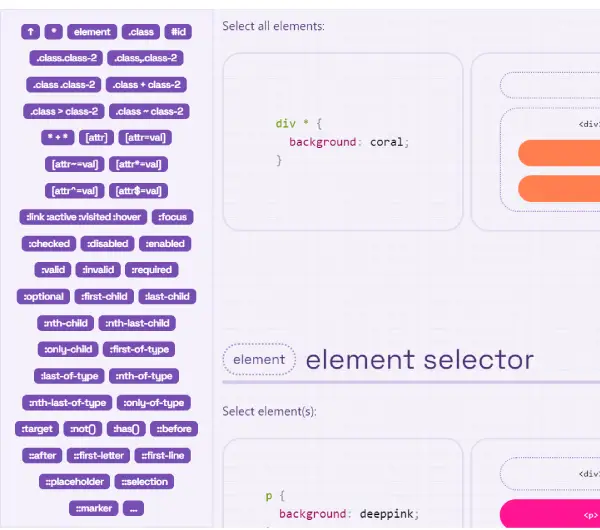
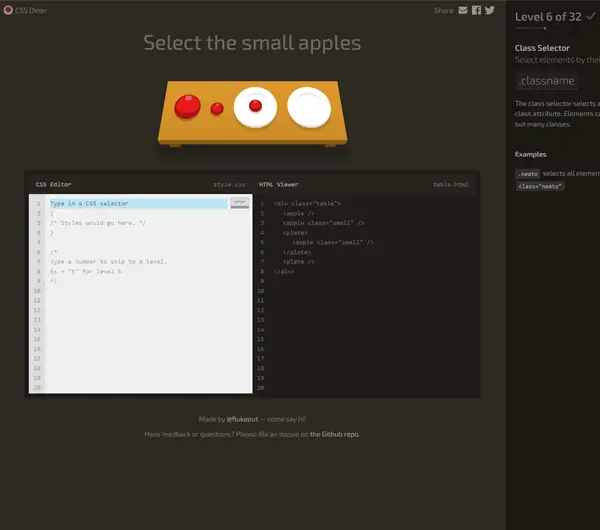
In our Interactive Games section, you’ll find a variety of fun and educational games designed to teach you both the basics and advanced techniques of CSS, including Flexbox and Grid. These games allow you to practice and understand the functionality of these powerful tools in a hands-on way, while also testing your skills and gaining new competencies.
Whether you’re a beginner or an experienced user, our games are tailored to suit all skill levels, ensuring everyone can learn something new. Try out our interactive games today and take your CSS skills to the next level—while having fun along the way!
In the realm of web development, one skill that can significantly elevate your prowess is a deep understanding
...
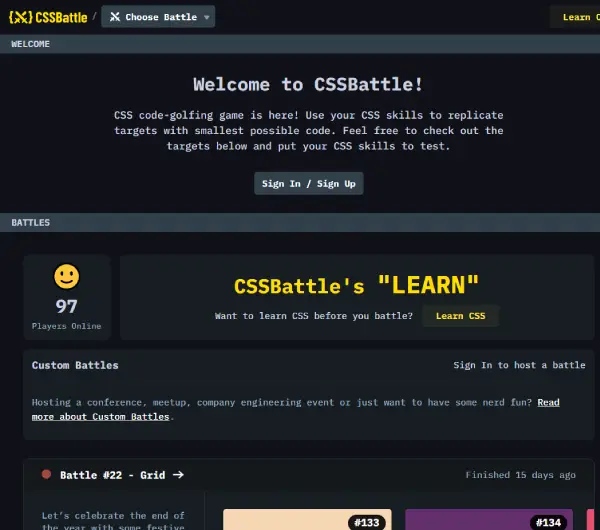
CSSBattle: Master CSS with Interactive Code Golf Challenges
CSSBattle is an engaging platform where web developers and designers can test their CSS s...
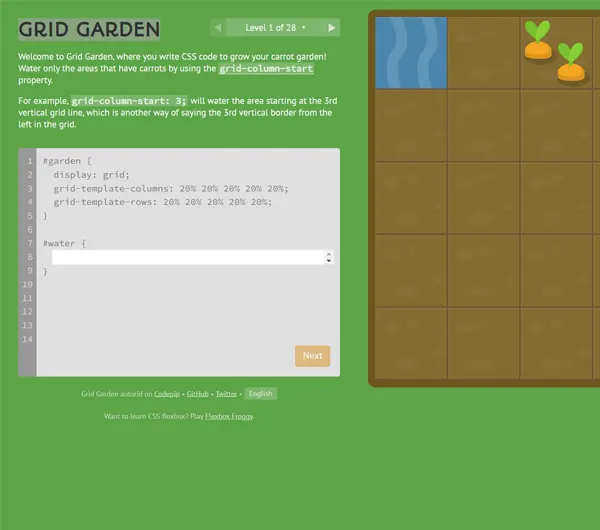
Welcome to the world of Grid Garden, a haven for aspiring web developers and seasoned coders alike
...
Grid Attack is an educational platform for web designers who are keen to master the CSS
...
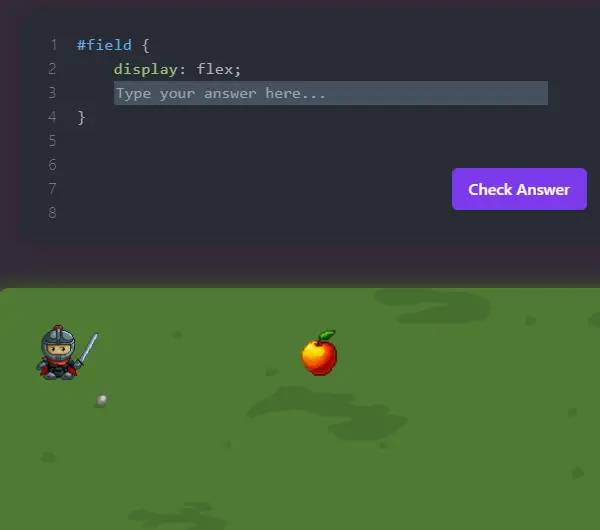
If you've ever found yourself struggling with Flex Box, continually checking the browser
...