CSS Generator

CSS Online Generator: Simplify Your Website Styling
The CSS Online Generator is a collection of websites that let you create and modify CSS styles effortlessly, without writing any code. These tools allow you to quickly customize the look of your website by adjusting backgrounds, colors, fonts, and other styling elements using simple forms and sliders.
No advanced programming knowledge is required—just choose your desired style options, and the generator will handle the code for you. With the CSS Online Generator, you can easily tailor the appearance of your website to match your vision and preferences. Give it a try today and see how simple it is to enhance your site's design!
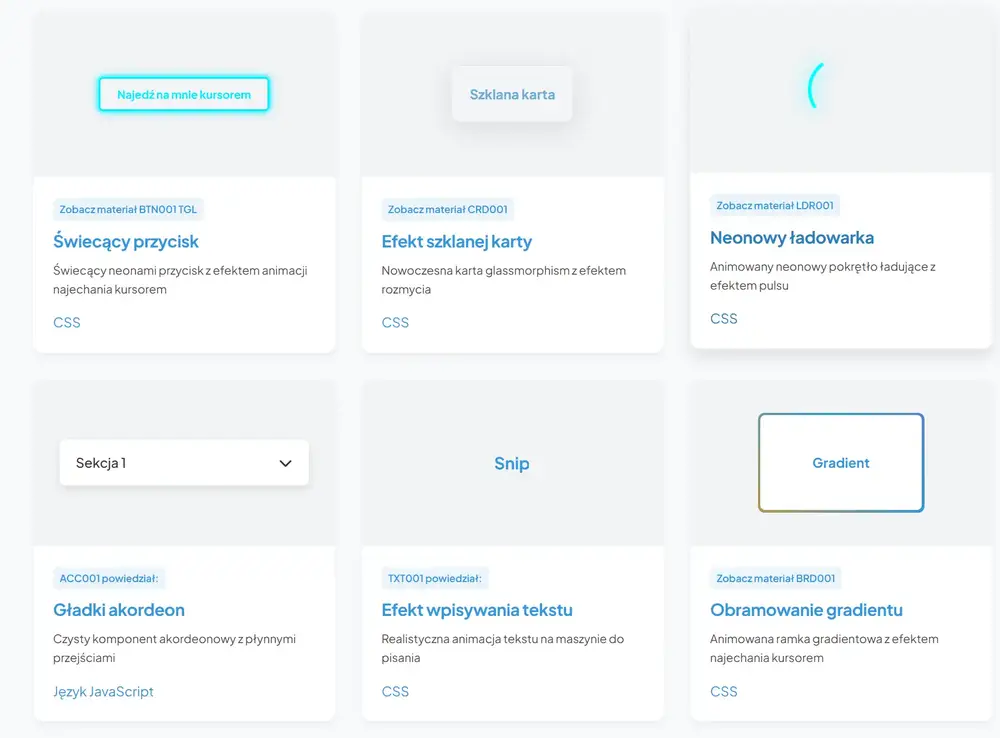
Snipzy.dev is a modern and free platform built for frontend developers seeking ready-to-use HTML, CSS, and JavaScript snippets. Designed to speed up ...
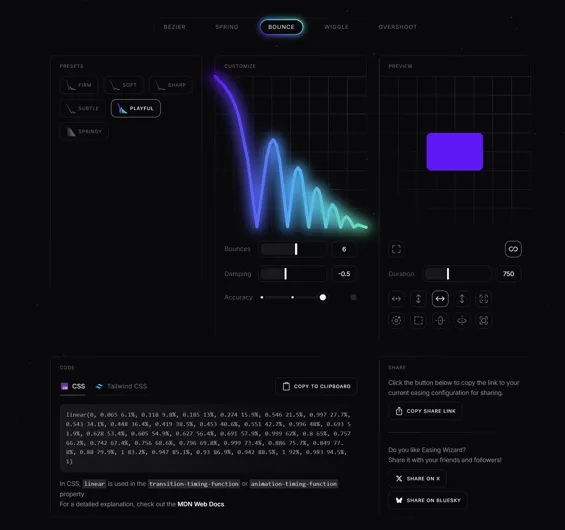
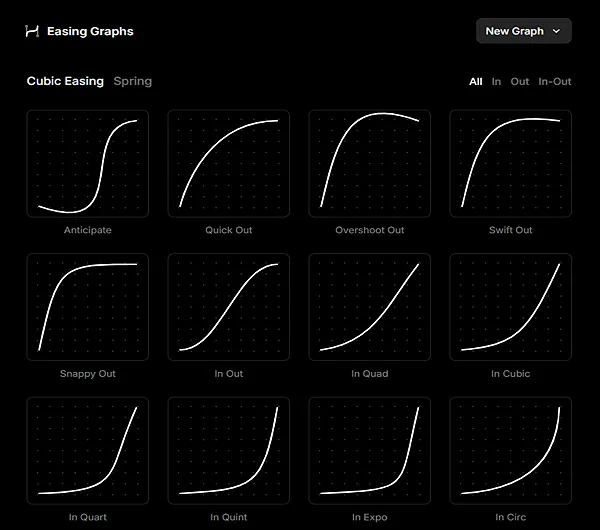
Easing Wizard is a powerful online tool designed to simplify the creation and customization of CSS easing functions, enabling precise control over we...
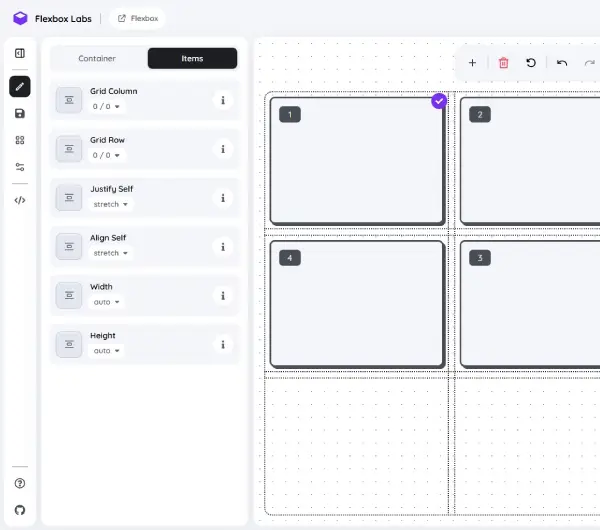
Flexbox Labs is an online tool that lets you experiment with CSS Flexbox layouts in a visual, interactive way. It’s essentially a sandbox where you...
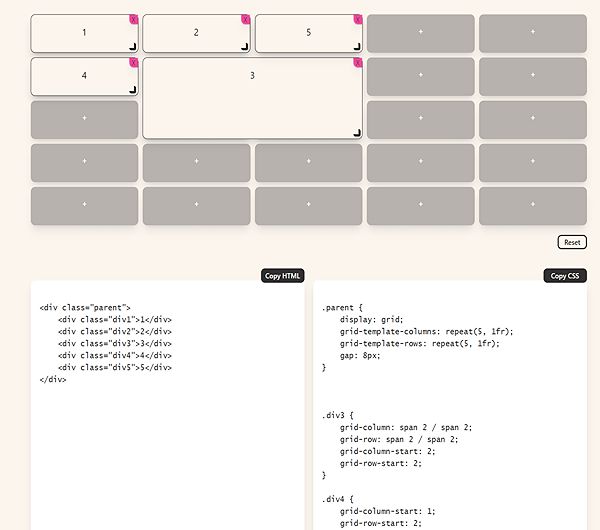
In the ever-evolving world of web design, creating responsive and efficient layouts is paramount. Enter CSS Grid Generator, a user-friendly tool that...
Animations are central to enhancing user experience on modern websites. But, what makes a great animation? It’s all about smooth, natural movement,...