CSS Generator
CSS Spring Easing for Dynamic Animations
Hits: 2110
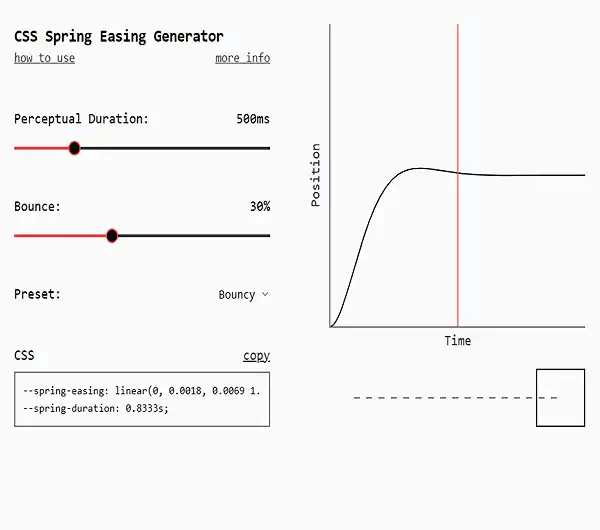
Enhance your web animations with the CSS Spring Easing Generator, a tool designed for crafting more natural and responsive easing functions. Unlike traditional easing curves, spring-based easing mimics real-world physical properties, offering bounce and smooth deceleration effects. By adjusting parameters like perceptual duration and bounce intensity, developers can precisely control how animations behave.
Why Use Spring-Based Easing?
- Creates fluid, realistic motion effects.
- Highly customizable for various animation needs.
- Perfect for interactive UI elements and micro-interactions.
How to Implement Spring Easing
The generator provides CSS variables for easy integration. Just copy and paste the generated code into your project. Here’s a simple process:
- Adjust the settings to match your animation requirements.
- Copy the generated CSS easing code.
- Apply it to your animations for dynamic motion effects.
Optimize your web animations with this tool and see how real-world physics can transform user experience!





