CSS Generator

Flexplorer: The Ultimate Tool for Streamlining Your Flexbox Workflow
In the world of web development, creating visually appealing and functional layouts is a daily challenge.
With Flexbox becoming an essential part of modern front-end development, mastering its complexities is vital for any developer. This is where Flexplorer comes into play.
Real-time Preview: See Changes as You Make Them
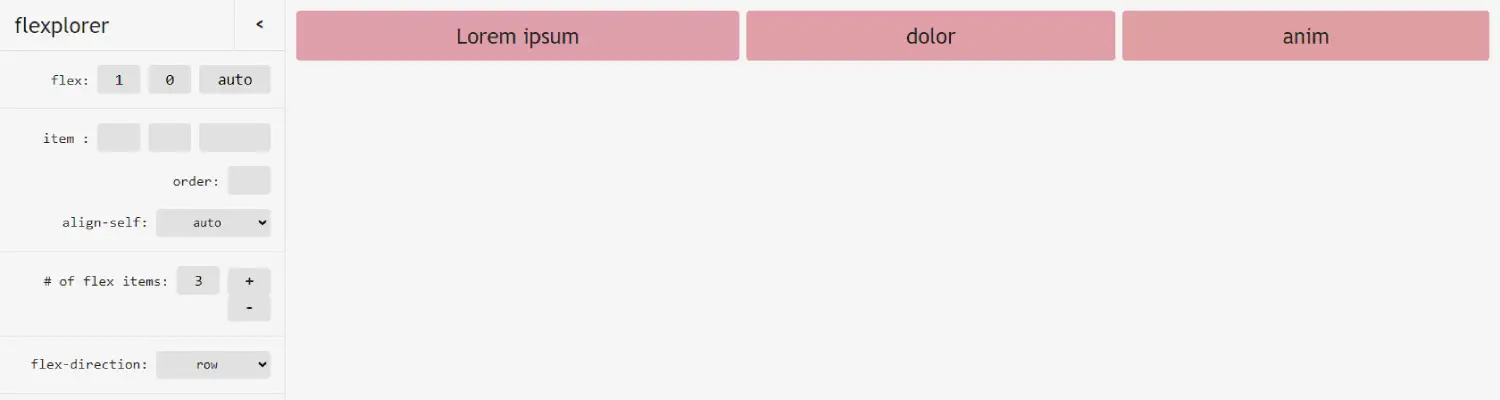
Imagine adjusting your Flexbox properties and seeing the changes come to life instantly. With Flexplorer's real-time preview, this is not only possible but also incredibly easy. No more guessing games, you can see the effects of your changes in real time, ensuring you get your layout just right, the first time around.
Multiple Display Modes: More Ways to Visualize Your Layout
One of the unique features of Flexplorer is its multiple display modes. Whether you're a visual learner who likes to see things in action or someone who prefers the nuts and bolts, Flexplorer has something for you. You can easily switch between grid view, flexbox view, and visual view to understand how your Flexbox layout will look and operate.
Code Generation: A Developer’s Dream
Let's be honest; writing code can sometimes be tedious, especially when you have to manually jot down each property. Flexplorer's code generation feature eliminates this pain point. After selecting the properties you need, Flexplorer will automatically generate the CSS code for you. All you need to do is copy and paste it into your project, and voila!
Customizable Options: Tailor Your Experience
Do you often find yourself wondering how changing the number of flex items will affect your layout? Or perhaps you're curious to see what happens when you tweak the container size? Flexplorer has you covered with its customizable options. You can easily alter the number of flex items and the container size to experiment with different scenarios. This feature allows you to see firsthand how Flexbox properties can significantly affect your layout.
Conclusion
Flexplorer is more than just a tool; it’s a full-fledged platform aimed at making your life as a developer easier. Its real-time preview, multiple display modes, code generation, and customizable options are all designed to streamline your Flexbox workflow. So why not give Flexplorer a try and take your web development projects to the next level?





