CSS Generator

Gradient style
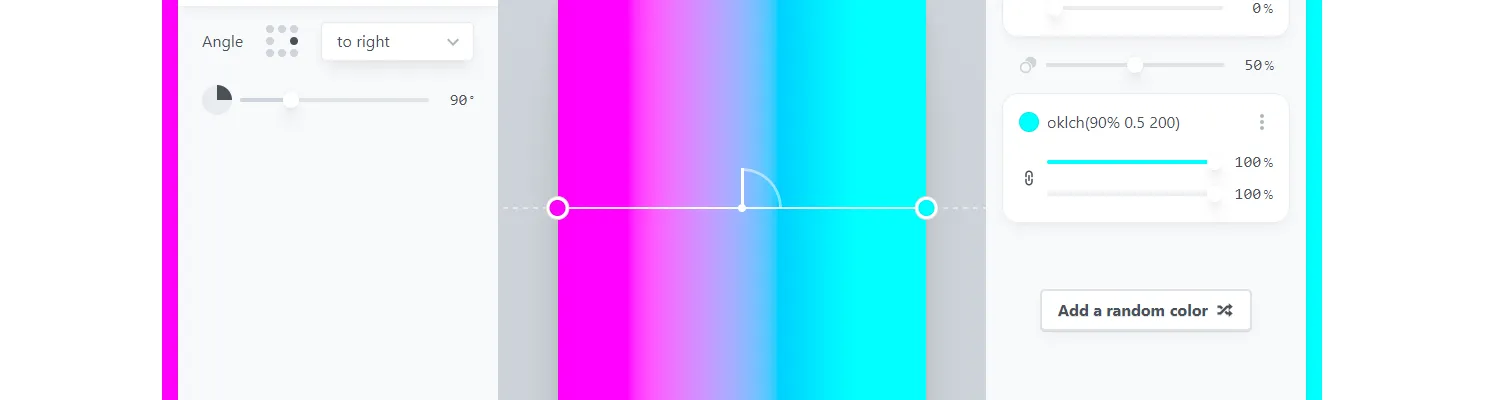
Gradient.style is an online tool that allows you to create and customize visual gradient effects.
It is a useful tool for designers, developers, and anyone looking to enhance their graphic projects with unique gradients.
With Gradient.style, you can easily create gradients with different shapes and colors. You can choose from various gradient styles, such as linear, radial, angular, or even text gradients. The tool also offers a wide selection of colors and the ability to customize the transitions between them.
One of the greatest advantages of Gradient.style is its user-friendly interface. It is intuitive and easy to understand, enabling you to quickly create gradient effects even if you have no prior design experience. You can experiment with different settings, preview changes in real-time, and adjust gradients to your preferences.
After creating the desired gradient effect, you can export it as CSS code. You can also copy the generated gradient and use it in your web or graphic projects. This allows you to easily adapt gradients to different platforms and apply them in web projects, mobile applications, presentations, or print designs.
Gradient.style also offers advanced features such as adding shadow effects or adjusting gradient transparency. This provides even more flexibility in creating unique visual effects.
In summary, Gradient.style is a convenient online tool that allows you to create and customize gradient effects without requiring advanced programming knowledge. With its simplicity and functionality, you can effortlessly enhance your graphic projects with beautiful gradients, adding visual appeal and originality.





