CSS Generator

Learning CSS Flexbox with Flexer: Your New Digital Playground
Ever wondered how professional web developers create responsive, efficient, and aesthetically
pleasing website layouts? The key is a tool called CSS Flexbox, and today I would like to introduce you to Flexer - a simple and interactive platform for learning Flexbox!
CSS Flexbox is a powerful website layout system. It allows for easy manipulation of dimensions, order, and orientation
of elements on a page, regardless of their original size or available space. But how does it work? How do you learn to handle such a sophisticated tool?
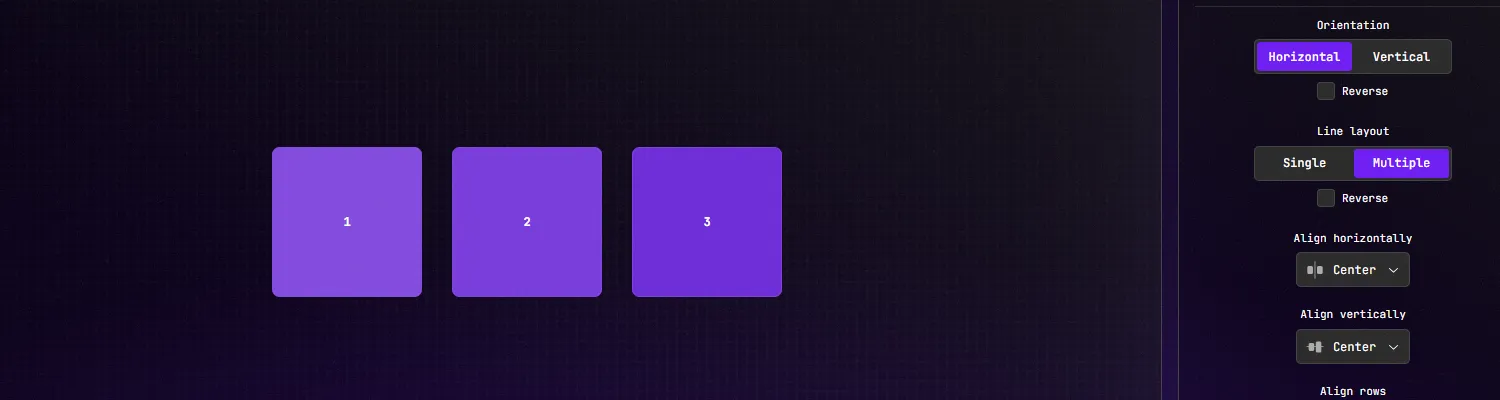
The answer lies in Flexer. Flexer is a straightforward CSS flexbox playground that allows you to switch between "simplified" and "real" property controls. You can experiment with various settings and observe how they affect the layout - all in an interactive, understandable way.
Learning a new tool can be daunting, especially when we're talking about such an advanced system like CSS Flexbox. But Flexer makes the learning process simpler and more approachable. The ability to switch between simple and real property controls gives you the chance to learn both the basics and more advanced aspects of flexbox.
With Flexer, you can literally understand how each property works and see how it affects the layout in real time. This way, even if you're a beginner in the field of web development, you can quickly and effectively learn to use Flexbox.
It's amazing how tools like Flexer can simplify and demystify the process of learning web development. So if you're looking to learn new skills, refine the ones you already have, or simply understand better how modern websites are created, I highly encourage you to give Flexer a try. Have fun, experiment, and explore the world of CSS Flexbox!





