CSS Generator

Revolutionize Web Design with CSS Ribbon Shapes Tool
The website "CSS Generators: Ribbon Shapes" provides a unique and efficient solution for web designers and developers looking
to add CSS-only ribbon shapes to their projects. This tool offers a collection of pre-designed ribbon shapes that can be easily integrated into a website with minimal effort.
Key Features:
- CSS-Only Ribbons: All ribbon designs are created using CSS only, which means they are lightweight and easy to integrate without the need for additional images or JavaScript.
- Single-Element Ribbons: Each ribbon is made with a single HTML element, simplifying the code structure and ensuring better performance.
- Customizable with CSS Variables: Users can customize the ribbons using CSS variables, allowing for flexibility in design and easy adaptation to different themes or branding.
- Copy Functionality: The website offers a convenient "Copy the CSS" feature for each ribbon, enabling users to quickly grab the code and use it in their projects.
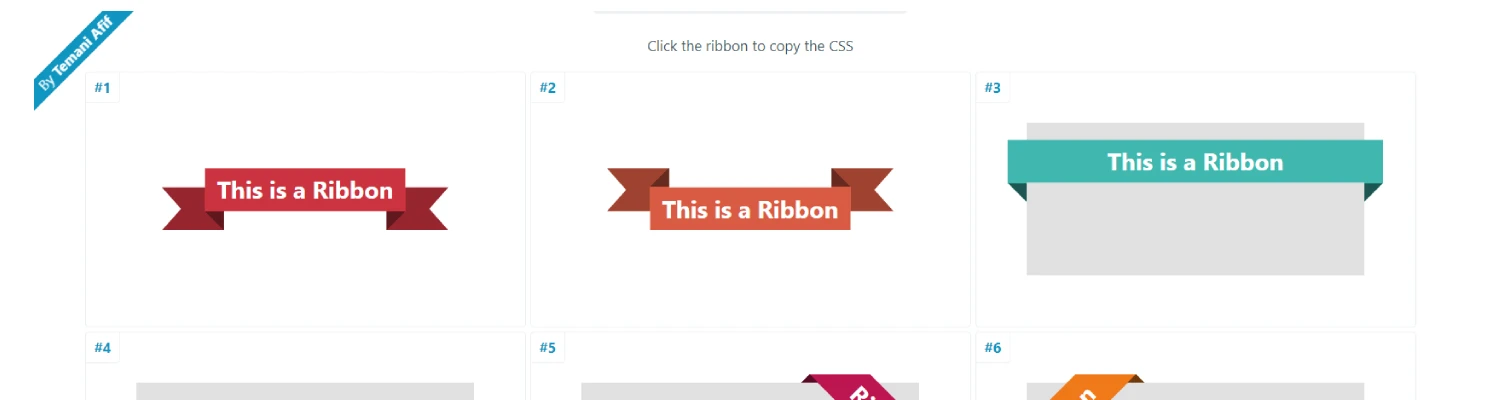
The ribbons come in various styles and orientations, suitable for different web design needs. They can be used for decorative purposes, highlighting important content, or as part of a website's aesthetic theme.
Overall, "CSS Generators: Ribbon Shapes" is a practical and user-friendly tool for web designers and developers looking for a simple yet effective way to add decorative elements to their websites without compromising on performance or loading times.





