CSS Generator

Using Wavy Shapes in Web Design
Websites often use various elements to attract user attention and stand out from other pages.
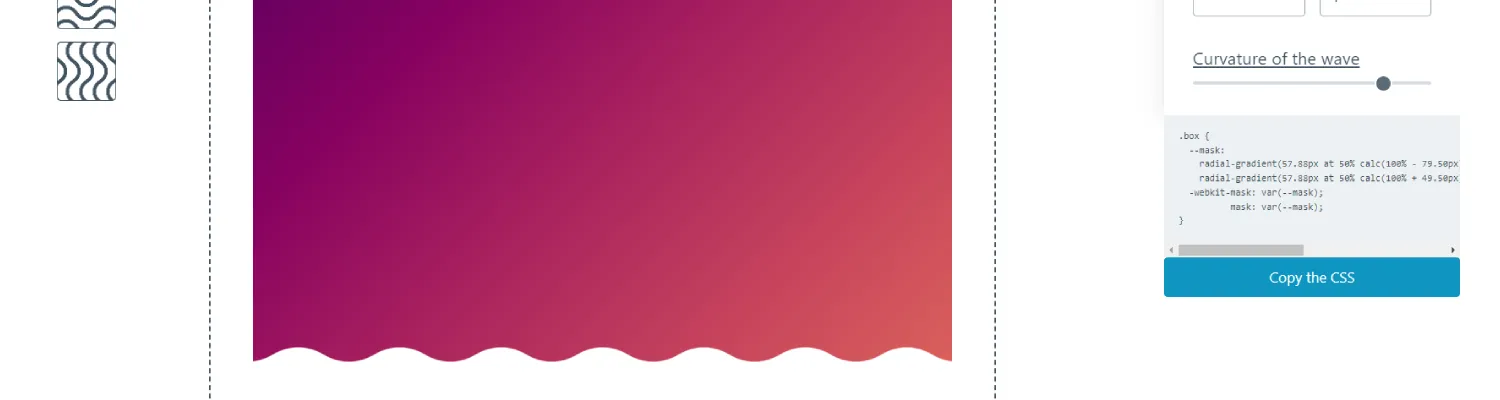
One such element is wavy shapes, which can be added using special CSS code generators, such as the one available at https://css-generators.com/wavy-shapes/.
Wavy shapes are popular because they are dynamic and eye-catching, while adding character and style to web pages. They can be used for various purposes, such as highlighting page headers, dividing sections on a page, serving as backgrounds, or even as decoration on graphic elements.
Thanks to CSS code generators like the one available at https://css-generators.com/wavy-shapes/, creating wavy shapes is very easy and quick. The tool allows customization of the wavy shape according to your needs, including selecting color, line thickness, and style.
If you want to add wavy shapes to your website, it is worth using CSS code generators. This way, you can save time and simplify the design process. Wavy shapes are an excellent way to enhance the visual appeal of a webpage and add a touch of graphic design to it.





