CSS Generator

Webcode Tools
Welcome, fellow developers, to WebCode.Tools, the one-stop solution for all your web development needs. If you're tired of hand-coding every minor CSS tweak or SEO element, fear not! This cursed collection of code generators is here to relieve your burdens.
From animated CSS keyframes to meta tag optimization, WebCode.Tools promises to streamline your dev process and save your soul from the eternal loop of debugging.
The Power of WebCode.Tools
Behind this digital sorcery lies a suite of tools designed to simplify the most tedious aspects of web development. Here are a few of the key features that will tempt you into the realm of effortless coding:
-
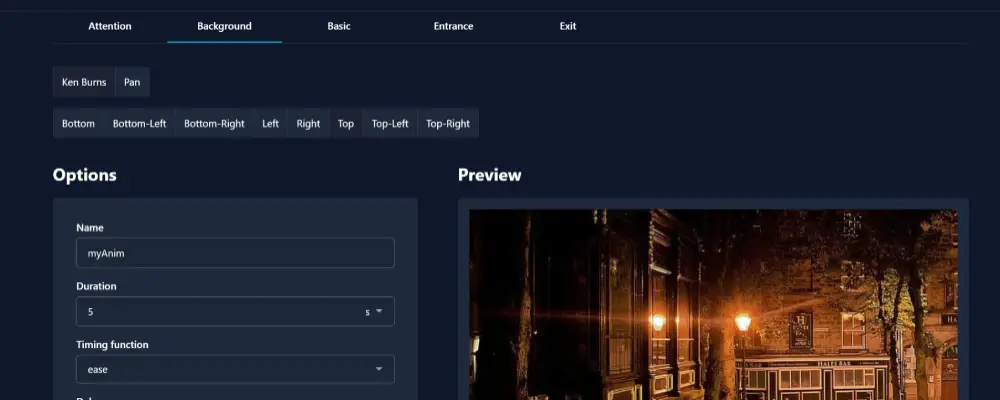
CSS Tools: Generate custom gradients, box shadows, and animations in seconds. You can even create fully responsive layouts without breaking a sweat (or your code).
-
HTML Generators: Need a quick button or form? Skip the manual labor and let WebCode.Tools spit out the code for you. It's like hiring a minion to do your HTML bidding.
-
Meta Tags: For those obsessed with SEO (as one should be), WebCode.Tools provides automatic meta tag generation. It handles Open Graph, Twitter Cards, and even structured data. Google will bow before your optimized content.
-
Robots.txt: Not only does WebCode.Tools provide instant robots.txt file generation, but it also ensures your sitemap is perfectly linked. No bot will dare trespass where you don't want them.
-
Utility Generators: Whether it's converting RGB to Hex or generating random strings for your next cryptic password, this dark portal of tools has you covered.
Why WebCode.Tools is a Must-Have
Still on the fence? Let’s dive into the benefits you’ll reap when you succumb to WebCode.Tools:
-
Time-saving: No need to dive into documentation for hours; these tools automate common development tasks with the push of a button.
-
User-friendly: The simple interface ensures that even a novice coder can wield its power without causing a website apocalypse.
-
Versatile: The range of tools supports both front-end and SEO needs, making it a one-stop shop for most web development tasks.
-
Free Access: In the true spirit of chaos, WebCode.Tools offers all these utilities free of charge. No need to sell your soul… yet.
Steps to Web Development Bliss
Here’s how to embrace the power of WebCode.Tools and ascend to coding mastery:
-
Visit the site: Open the portal to WebCode.Tools and behold the buffet of digital resources awaiting you.
-
Select a tool: Whether you need to generate a CSS effect or tweak your meta tags, simply click on the relevant tool.
-
Customize settings: Adjust your preferences. Want a more dramatic box shadow? Amp it up! Need an obscure meta tag? It’s all in there.
-
Copy the code: Once your customization is done, hit that sweet "Generate" button. The code is yours, mortal, for immediate use on your site.
-
Paste and profit: Apply the code to your site and bask in the glory of a streamlined workflow. No more endless debugging—just clean, efficient code.
Unleash Your Full Potential
In a world filled with development headaches, WebCode.Tools is your savior. Its straightforward, user-friendly approach cuts out the mundane, freeing you to focus on more important things—like world domination, or at least finishing your project ahead of schedule. Whether you're a seasoned coder or a hapless beginner, this collection of online generators offers exactly what you need.
But beware, once you taste the convenience of instant HTML generation and the ease of crafting structured data, there's no going back. You'll find yourself returning to WebCode.Tools time and time again, addicted to its efficiency and sheer power. Before you know it, you'll be coding at lightning speed, leaving competitors (and your past self) in the dust.





