CSS HTML JS Scripts

Discovering Dynamic Design: "Expanding Flex Cards
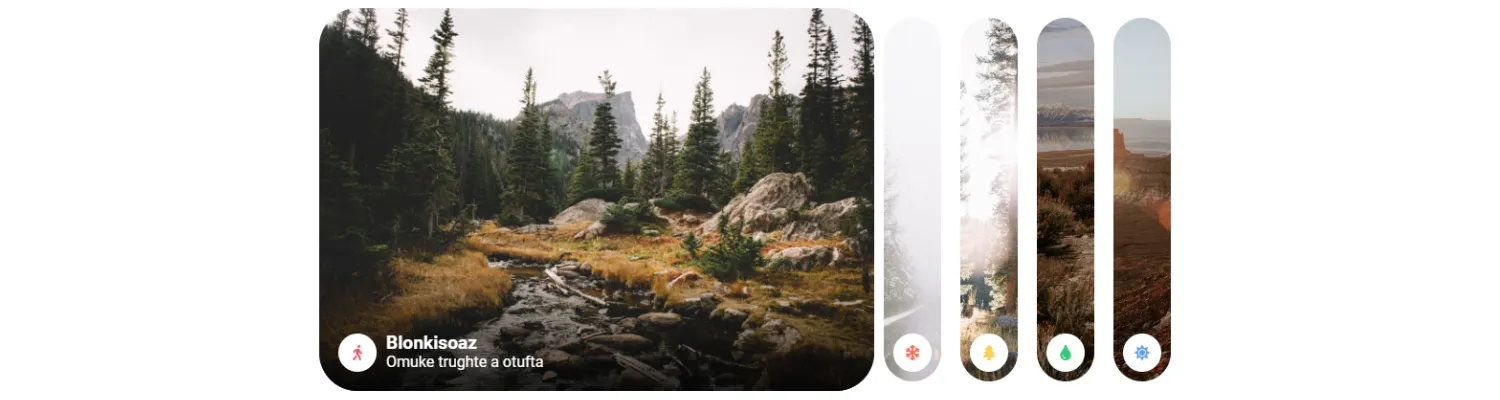
In today's blog post, we want to introduce "Expanding Flex Cards" - a modern and interactive solution in user interface design. This was created by a talented developer known as Zed Dash and is available on the CodePen platform.
"Expanding Flex Cards" are dynamically expanding cards that utilize CSS Flexbox technology. What does this mean? It means that these cards can adjust their size and display more information in response to user interaction. Simply hover over or click to see how the card dynamically expands, revealing more details and content.
Thanks to the use of Flexbox, "Expanding Flex Cards" are flexible and responsive, adapting to different screen sizes and devices. Whether you're browsing on a computer, tablet, or smartphone, the cards adjust to provide an optimal experience.
We encourage you to discover the power of dynamic design and explore how "Expanding Flex Cards" can enrich user interfaces. Isn't it fascinating how simple technologies can transform the way we present and interact with information? Dive into the world of interactive design with us!





