CSS HTML JS Scripts

Showcasing Cinematic Gems: A Visual Guide to Movie Cards on a Website
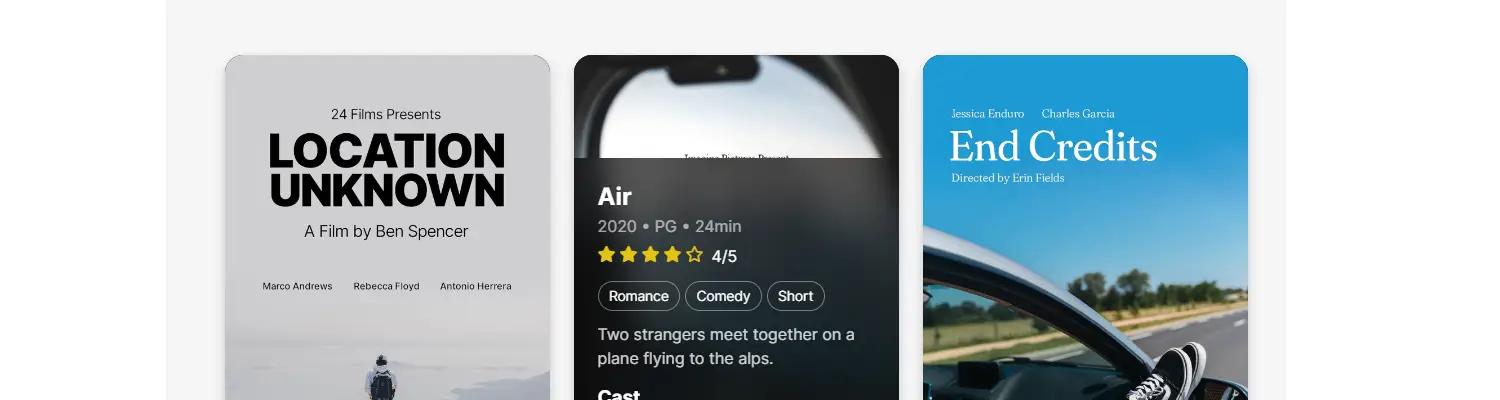
The provided code is a snippet of HTML used to create a web layout showcasing movie cards. Each card represents
a fictional movie, complete with its own poster, title, release year, content rating, duration, star rating, genre tags, a brief description, and a cast list. This snippet would be part of a larger web page, likely used in a movie database, a streaming platform, or a review site. Here's a breakdown of the code's structure and functionality:
Overview of the Code Structure
-
Wrapper Class: The entire set of movie cards is contained within a
divelement with the classwrapper. This suggests a styled container that groups all the cards together. -
Individual Movie Cards: Each movie is represented by a
divelement with the classcard. This structure allows for each movie to be displayed in a separate, styled container, making the information neatly organized and visually appealing. -
Movie Poster: Inside each card, there is a
divwith the classposter, containing animgelement. Theimgelement displays the movie's poster, with the source (src) attribute linking to an image URL and analtattribute providing alternative text. -
Movie Details: Following the poster, there is another
divwith the classdetails. This section contains the textual information about the movie, including the title (<h1>tag), year, rating, duration (<h2>tag), a rating section with star icons, genre tags, a short description (<p>tag with classdesc), and a cast list. -
Rating Section: This section uses
ielements with classes indicating font awesome icons, representing the star ratings of the movie. The numeric rating is also displayed. -
Genre Tags: The genres of the movie are displayed in
spanelements with the classtag. Each genre is styled as a separate tag, making it easy to identify. -
Cast List: The cast is shown in a list (
<ul>), with each actor represented by a list item (<li>) containing an image of the actor, withaltandtitleattributes providing additional information.
Purpose and Functionality
- Showcase Movies: The primary purpose of this code is to showcase movies in an organized, visually engaging manner. Each card provides essential information about a movie at a glance.
- Web Design Element: This layout is typical for websites that need to display multiple items (like movies, books, products) in an aesthetically pleasing and easy-to-navigate format.
- Interactivity and User Engagement: While this snippet does not include interactivity elements (like links or buttons), it's structured in a way that could easily support these additions, making it a versatile component in web design.
Overall, this HTML snippet demonstrates a common and effective way to present multiple items (in this case, movies) on web pages, emphasizing both information organization and visual appeal.





