Interactive Learning

CSS Diner
In the realm of web development, one skill that can significantly elevate your prowess is a deep understanding
of CSS selectors. If you're new to the world of front-end development or looking to bolster your CSS skills, look no further than Flukeout.github.io, which hosts the interactive game, CSS Diner.
What is CSS Diner?
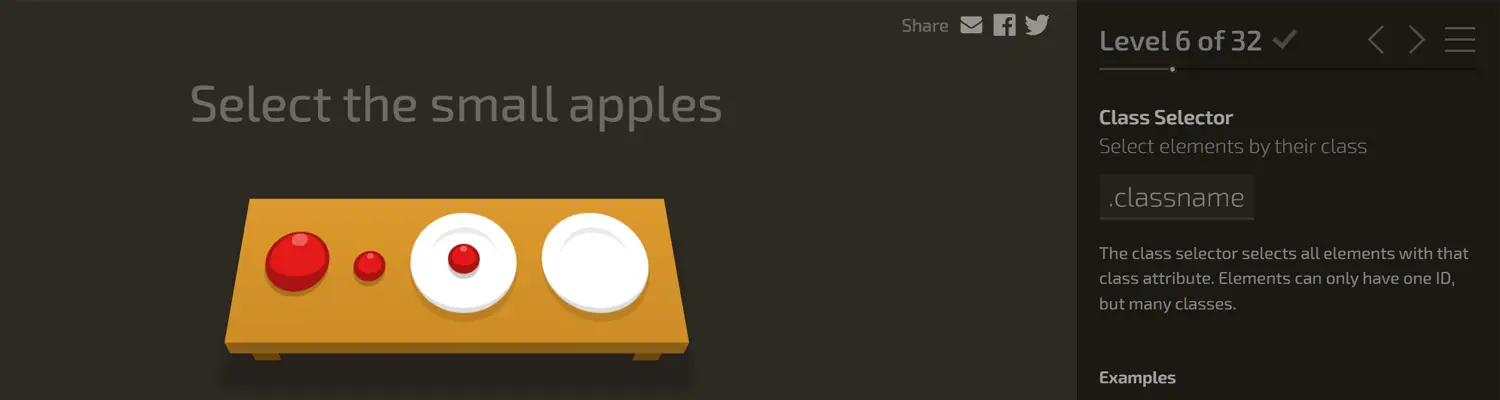
CSS Diner is an interactive game designed to help you master the syntax and application of CSS selectors. The website offers a comprehensive series of tasks that guide you through the intricacies of selecting HTML elements using various selectors. Each task comes with a snippet of HTML code, and your job is to input the appropriate selector that matches the elements displayed.
Who Can Benefit?
This resource is invaluable for:
- Beginners looking to grasp the foundational elements of CSS
- Intermediate developers wanting to fill gaps in their understanding
- Educators seeking an engaging way to teach CSS selectors
Why CSS Selectors are Important
Understanding the syntax of CSS selectors is crucial in manipulating the Document Object Model (DOM), styling web pages effectively, and making your website responsive and visually engaging. The more fluent you are in this language, the more complex and interactive websites you can create.
Key Features of CSS Diner
Interactive Exercises
The tasks are fully interactive, providing immediate feedback and allowing you to learn through doing.
Real-world Scenarios
The tasks replicate real-world scenarios, aiding you in understanding how and where to use each selector effectively.
Progress Tracking
Your progress is saved, so you can always pick up where you left off, making it easy to manage your learning journey.
How to Get Started
Navigating to Flukeout.github.io will take you directly to the game interface. Simply follow the on-screen instructions, and you'll be writing advanced selectors in no time.
Conclusion
CSS Diner is an exemplary tool for learning and mastering the syntax and usage of CSS selectors. Its interactive nature not only makes learning engaging but also ensures retention of the material. So the next time you find yourself puzzled about how to select a particular element in your HTML document, remember—CSS Diner is just a click away!





