Interactive Learning

Grid Garden
Welcome to the world of Grid Garden, a haven for aspiring web developers and seasoned coders alike
. If you've ever struggled with the complexities of CSS Grid, this interactive learning platform will make things as easy as growing carrots — literally! Using interactive learning methods, Grid Garden lets you water your own virtual garden with CSS code, and in the process, helps you master the art of layout design.
What is Grid Garden?
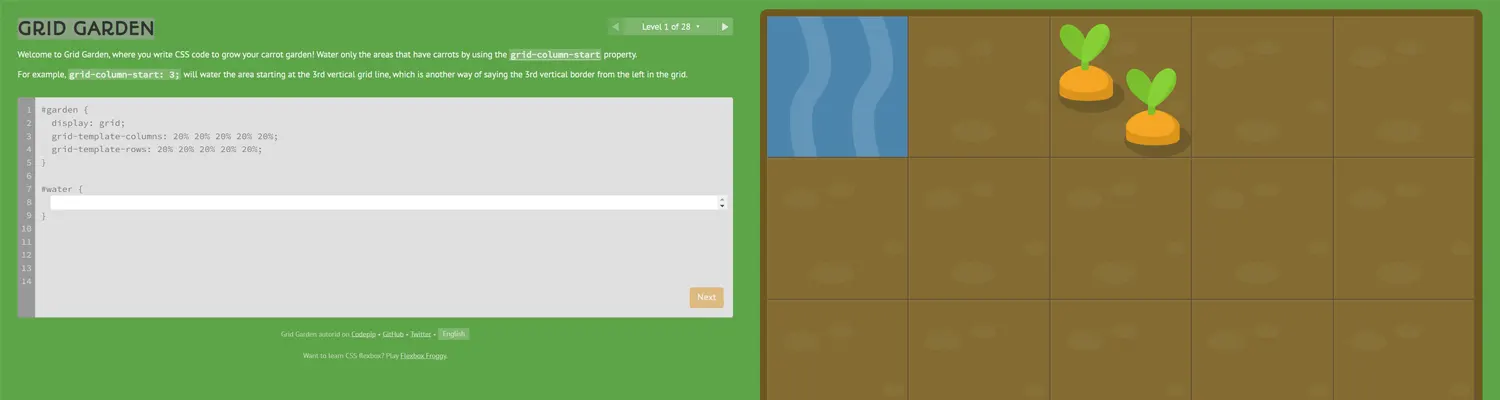
Grid Garden is an educational platform designed to teach users about the power and versatility of CSS Grid. The platform presents a game-like interface where you are tasked with growing a carrot garden. You'll be using CSS properties like grid-column-start to control where you water your garden, thereby getting hands-on practice with CSS grid layout.
Why Interactive Learning Matters
The genius of Grid Garden lies in its use of interactive learning. Studies have shown that interactive educational methods lead to higher retention and faster mastery of the subject matter. By turning the CSS Grid system into a playful experience, Grid Garden enhances user engagement, making the learning process not just effective but enjoyable.
grid-column-start: Your First Step into the Garden
One of the first CSS properties you will encounter in Grid Garden is grid-column-start. This is a fundamental property that helps you specify where a column starts in your grid. Using this property, you are essentially telling the browser where to begin placing a particular item. In the context of Grid Garden, using grid-column-start allows you to water only the areas where you've planted your carrots.
Key Takeaways
-
Grid Garden offers an innovative, game-like approach to understanding CSS Grid, transforming a complex subject into an engaging experience.
-
Interactive learning is the backbone of Grid Garden, making it easier for users to grasp complicated CSS properties like
grid-column-start. -
By focusing on hands-on practice, Grid Garden ensures that you're not just reading about CSS Grid, but actively participating in creating layouts.
Conclusion
CSS Grid is an essential tool for any web developer, but it can be intimidating for newcomers and even for those with some experience. Grid Garden, through its unique, interactive learning platform, simplifies the learning curve, turning what could be a tedious task into a joyful endeavor. So why not head over to Grid Garden and water some carrots with your CSS skills?
Happy gardening and coding!





