CSS Generator

Free Online CSS Gradient Generator for Web Design
Creating beautiful gradients for your website has never been easier, thanks to the CSS Gradient Generator.
This online tool is designed to help both novice and experienced web designers craft seamless gradient transitions without the need for complex coding. Gradients are a popular design trend, adding depth and visual appeal to websites.
What is a CSS Gradient?
A gradient is a smooth transition between two or more colors. They can be used to enhance backgrounds, text, buttons, and more, making your design stand out. There are primarily two types of gradients: Linear Gradients and Radial Gradients.
- Linear Gradients: These move colors in a straight line, either horizontally, vertically, or diagonally. It’s akin to a rainbow, where colors blend seamlessly across a given axis.
- Radial Gradients: These spread colors outward from a central point, creating a circular or oval shape. This effect can add a sense of depth or focus to a design element.
Benefits of Using CSS Gradients
- Visual Attraction: Gradients make designs more interesting and eye-catching.
- Depth and Realism: They create the illusion of light and shadow, making your design appear more three-dimensional.
- Brand Representation: Gradients can reinforce brand colors and create a unique, recognizable look.
- User Engagement: Gradients can guide user focus, enhancing the overall user experience.
How to Use the CSS Gradient Generator
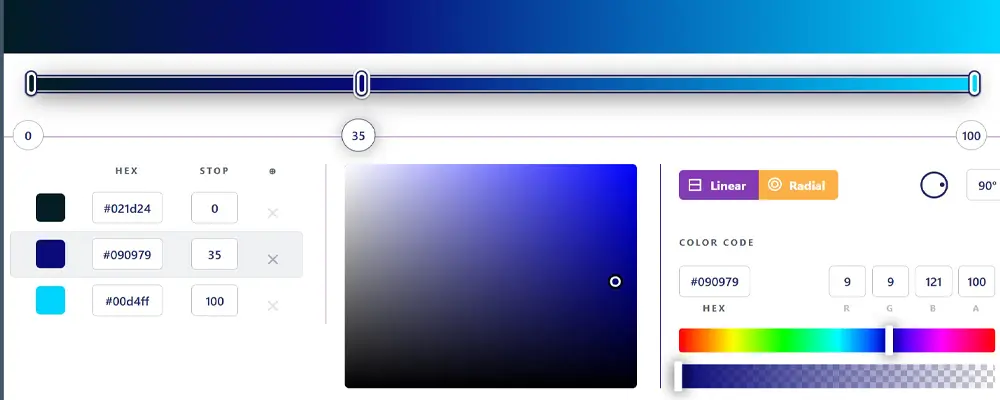
The CSS Gradient Generator allows users to pick their desired colors and adjust the gradient’s direction and intensity. Once satisfied with the result, you can easily copy the CSS code in either HEX or RGB format and apply it directly to your project.
Browser Compatibility
CSS gradients are supported across all major browsers, including Chrome, Firefox, Safari, and Edge, ensuring that your designs will look consistent no matter where they are viewed.
Advanced Features: Repeating Gradients
The tool also supports repeating gradients, allowing you to create patterns that seamlessly loop. This is particularly useful for creating lightweight, scalable backgrounds without the need for large image files.
Conclusion
The CSS Gradient Generator is an essential tool for any web designer looking to enhance their projects with vibrant, modern gradients. Whether you’re crafting a simple linear gradient or a complex repeating pattern, this tool provides all the options you need to achieve your vision.





