CSS HTML JS Scripts

CSS, JS, HTML Scripts: Your Complete Resource Hub
Welcome to the CSS, JS, HTML Scripts section—your one-stop destination for all things related to web development. This category is packed with resources covering everything from basic CSS properties and selectors to more advanced topics like CSS animations, JavaScript functionality, and HTML structure.
Whether you’re just starting out or looking to refine your skills, this section has something for everyone. Here you’ll find useful code snippets, best practices, tips for debugging, and resources for building responsive designs. Dive into the CSS, JS, HTML Scripts section and arm yourself with the essential tools needed to create dynamic and visually appealing websites.
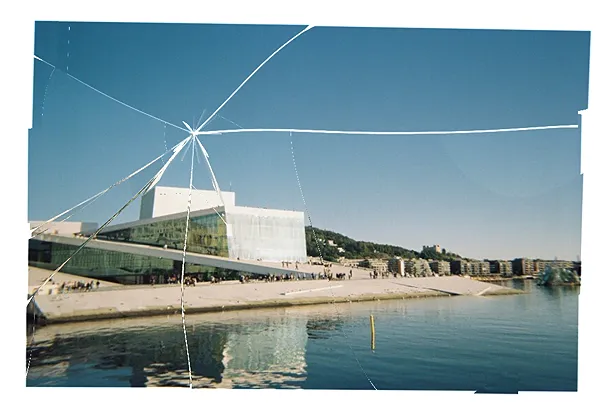
In the realm of modern web design, creating engaging user experiences is paramount. One captivating example is the Broken Glass Effect by Ksenia Kondr...
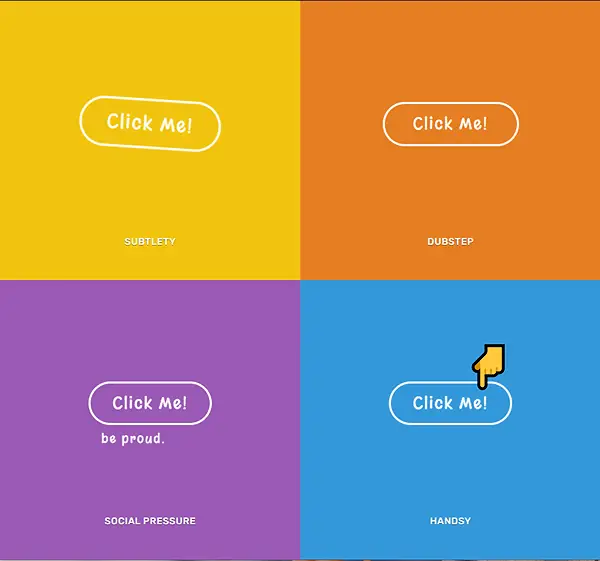
In the fast-paced world of web design, CTA buttons play a crucial role in user engagement. The presented buttons offer a variety of CSS animations, e...
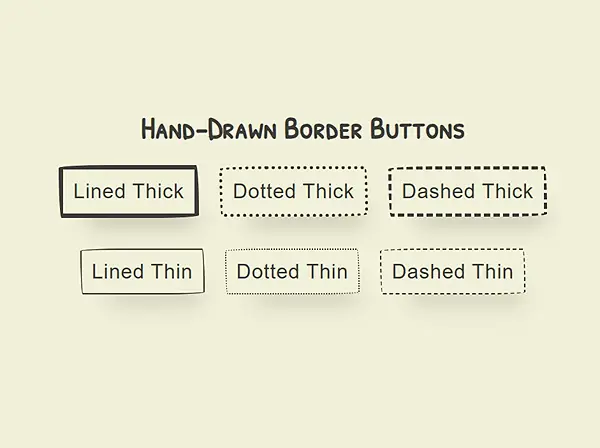
CSS offers endless possibilities for enhancing buttons with creative effects. The **Hand-Drawn Border Buttons** collection showcases a range of butto...
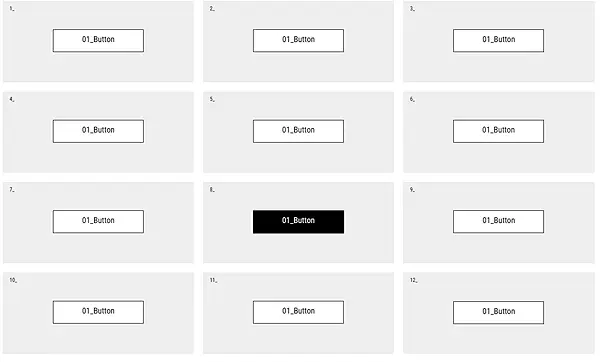
CSS continues to evolve, offering web designers innovative ways to create engaging user interfaces. Bartek Dabek's latest **collection of animated CS...
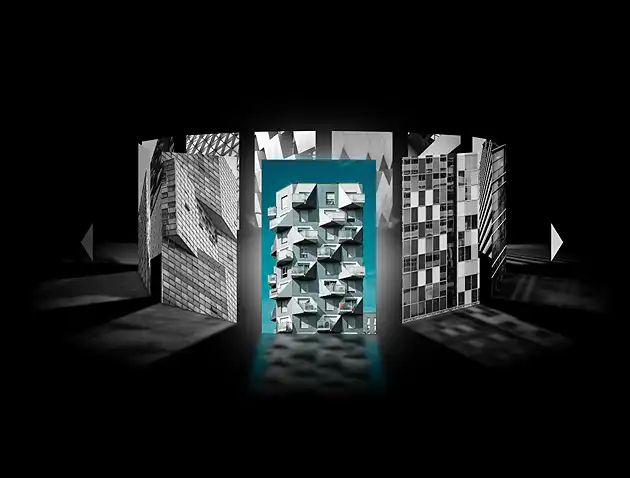
CSS-Only 3D Image Carousel: A Simple Visual Effect
The CSS-only 3D image carousel is a rotating display of images using basic HTML and CSS, without re...