CSS HTML JS Scripts

CSS, JS, HTML Scripts: Your Complete Resource Hub
Welcome to the CSS, JS, HTML Scripts section—your one-stop destination for all things related to web development. This category is packed with resources covering everything from basic CSS properties and selectors to more advanced topics like CSS animations, JavaScript functionality, and HTML structure.
Whether you’re just starting out or looking to refine your skills, this section has something for everyone. Here you’ll find useful code snippets, best practices, tips for debugging, and resources for building responsive designs. Dive into the CSS, JS, HTML Scripts section and arm yourself with the essential tools needed to create dynamic and visually appealing websites.
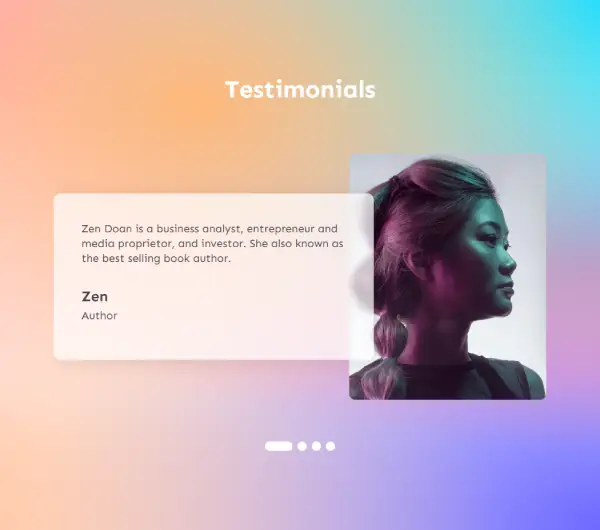
Looking for an effective way to increase credibility on your website? A Dynamic Testimonial Slider might
...
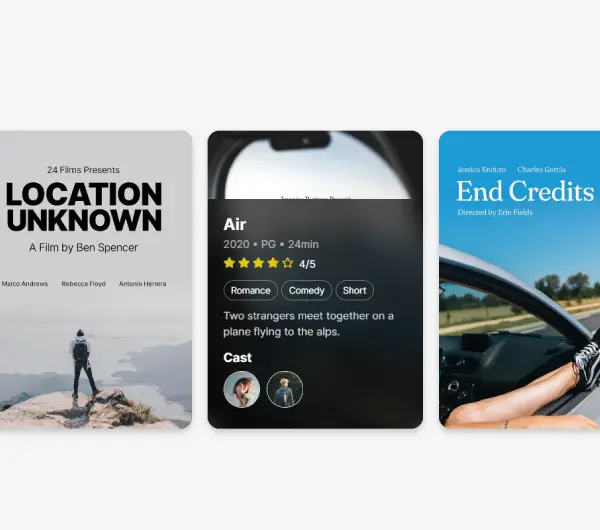
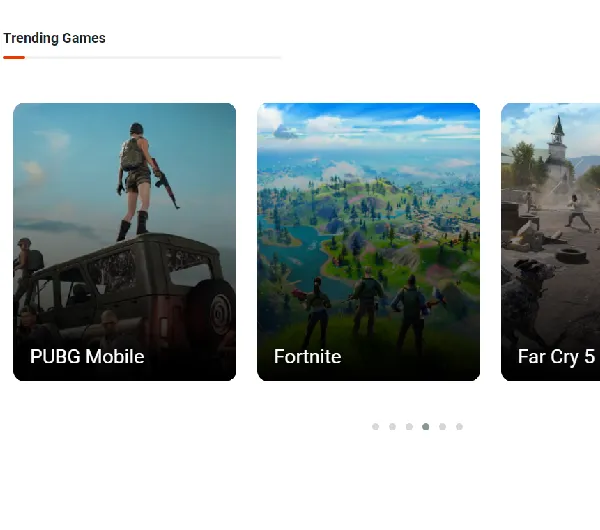
The "Expandable Animated Card Slider" is an interactive and visually appealing web component
...
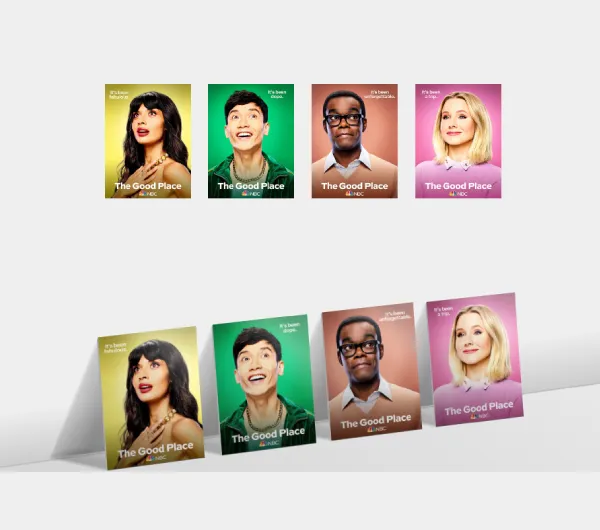
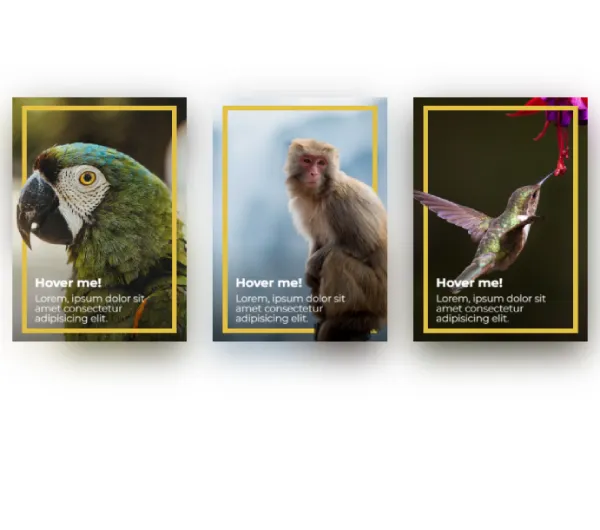
Welcome to the exploration of our unique visual effect, designed to create a sense of depth and realistic lighting. Four tilted cards, each adorned wi...
"Home 3D Cards" are interactive user interface elements designed with both aesthetics and functionality in mind. Each of these cards is carefully craf...
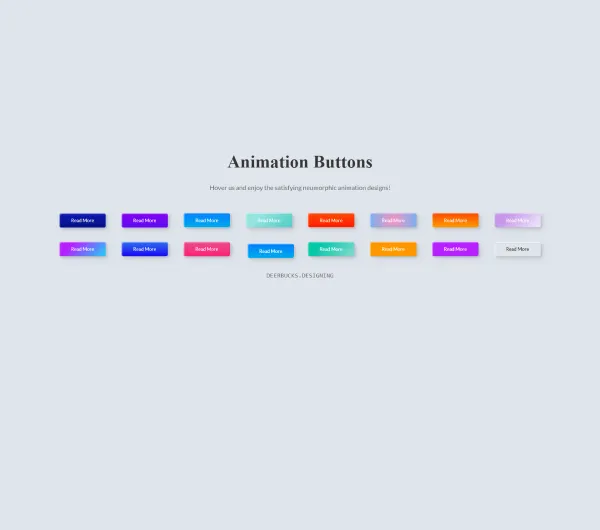
Candy Color Button Animation is an attractive way to add a touch of fun and aesthetics to a user interface (UI) design. As the name suggests, it utili...