Interactive Learning

Interactive Games: Learn and Master CSS Through Play
In our Interactive Games section, you’ll find a variety of fun and educational games designed to teach you both the basics and advanced techniques of CSS, including Flexbox and Grid. These games allow you to practice and understand the functionality of these powerful tools in a hands-on way, while also testing your skills and gaining new competencies.
Whether you’re a beginner or an experienced user, our games are tailored to suit all skill levels, ensuring everyone can learn something new. Try out our interactive games today and take your CSS skills to the next level—while having fun along the way!
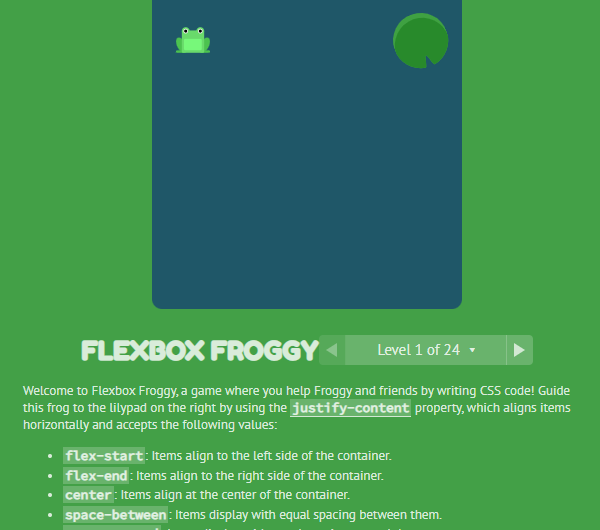
When it comes to learning Flexbox syntax, numerous resources are available online, but one game-based platform stands out—Flexbox Froggy. This inter...
In a world where software development and flexbox syntax are integral parts of our daily lives,
...
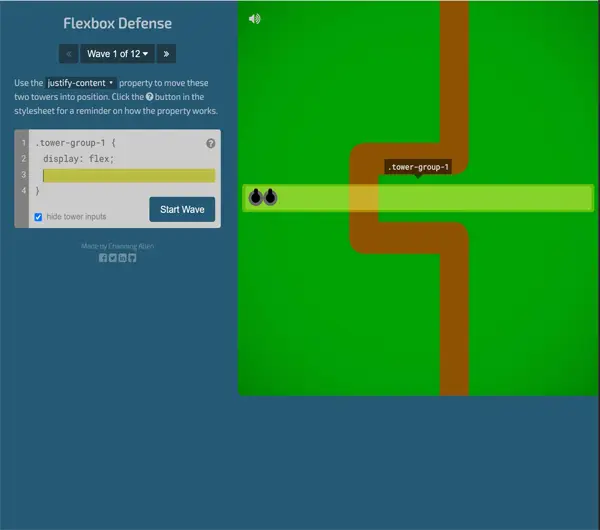
Have you ever wondered how to combine learning how to code with having fun? Flexbox Defense
...
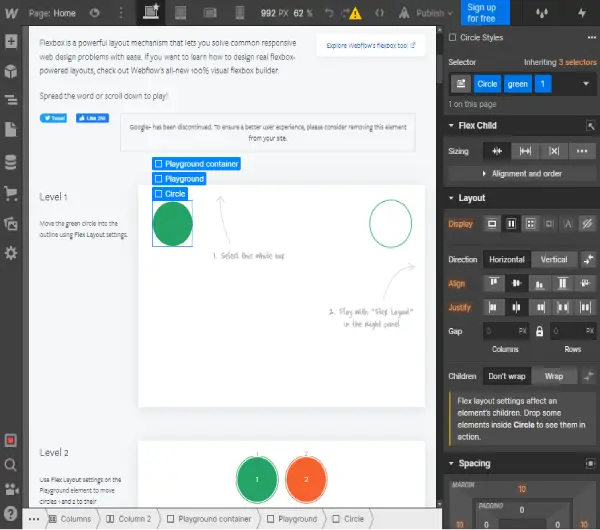
Have you ever wondered how to master the complexities of responsive web design?CSS Flexbox is a powerful tool that can help you solve common layout c...